2017.11.28
先日お問い合わせページにチャットボットを設置させていただきました。
今回は、Dialogflowを使って簡単にホームページに埋め込む方法を開設します。
うまく機能すれば、お問い合わせへの対応作業が減る可能性があり非常に効率的です。
dialogflowの使い方の記事はたくさんありますが、難しい記事が多いので今回は「何も考えずにとりあえず導入する」というの一連の流れを説明します。
Dialogflowとは?
Dialogflow(旧:API.AI)とは、自然言語で会話できるボットを作るためのツールを提供するサービスです。2016年9月にAPI.AIのをGoogleが買収してDialogflowとなったようです。
機械学習をすることで、人間とチャットで会話をしているような応対が可能になります。
今回の目標
・まずはチャットボットに触れて、サイトに表示させる。
・「休日は?」という質問に「土日がお休みです。」と答えるように設定。
Dialogflowでチャットボットを始める
アカウント開設
Dialogflowにアクセス。

Googleアカウントでログインします。

Googleのアカウントを選択。

そのまま許可。

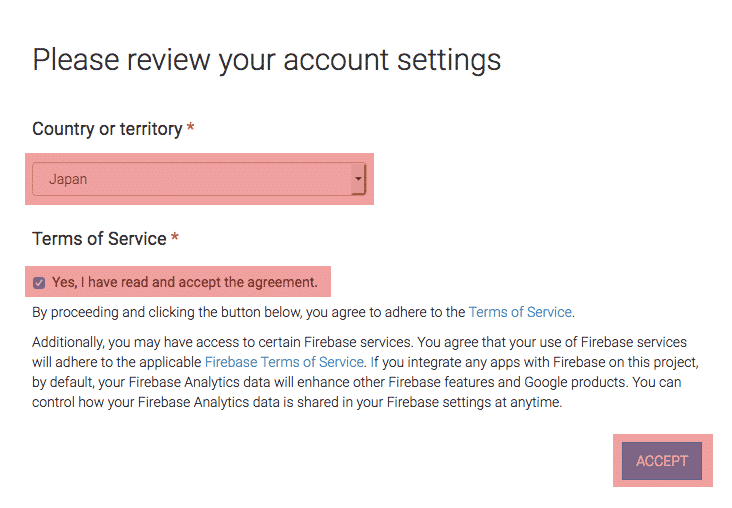
■ Country of territory:Japan
■ Terms of Service : チェックを入れる
「ACCEPT」クリック

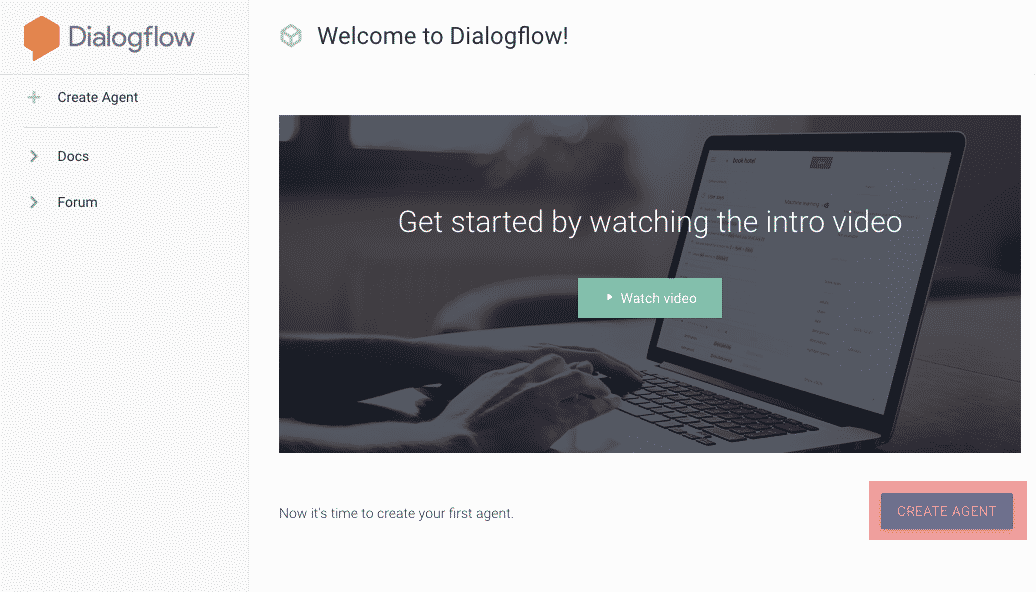
「CREATE AGENT」をクリック

初期設定
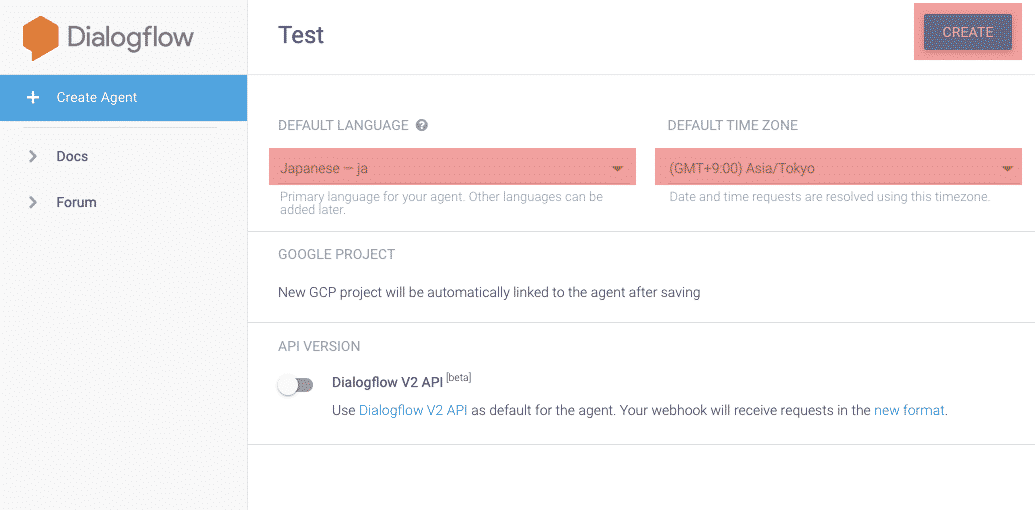
Agentの初期設定をしていきます。
Agent名は任意ですが、今回は「Test」とします。
■DEFAULT LANGUAGE : Japanese - ja
■DEFAULT TIME ZONE : (GMT+9:00) Asia/Tokyo
「CREATE」クリック

Entitiyを設定
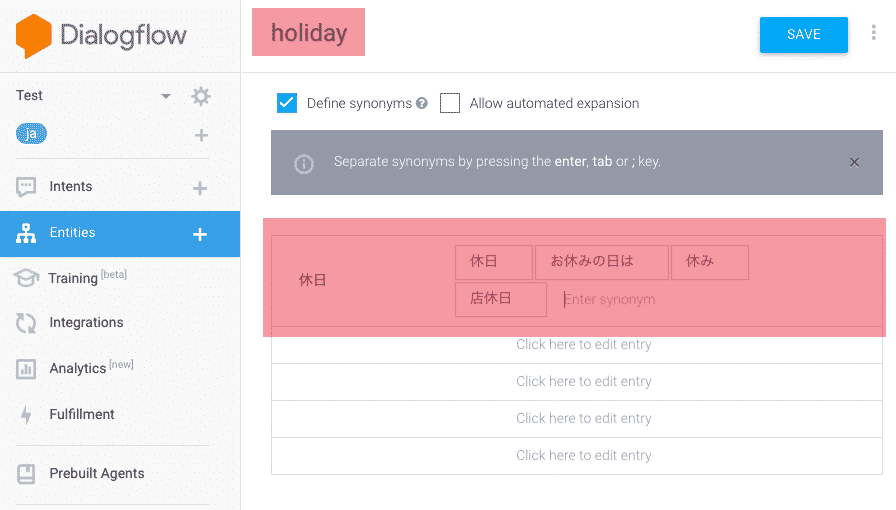
サイドバーのEntitiesをクリック。
■Entitiy name:「holiday」(内容は任意ですが、日本語はNGです。)
■Define synonyms:チェックを入れる
■Enter reference value:代表的なワードを入力します。
■Enter synonym:同義語を入力していきます。
入力が終わったら「SAVE」。
後から修正もできるので、内容はとりあえずで大丈夫です。

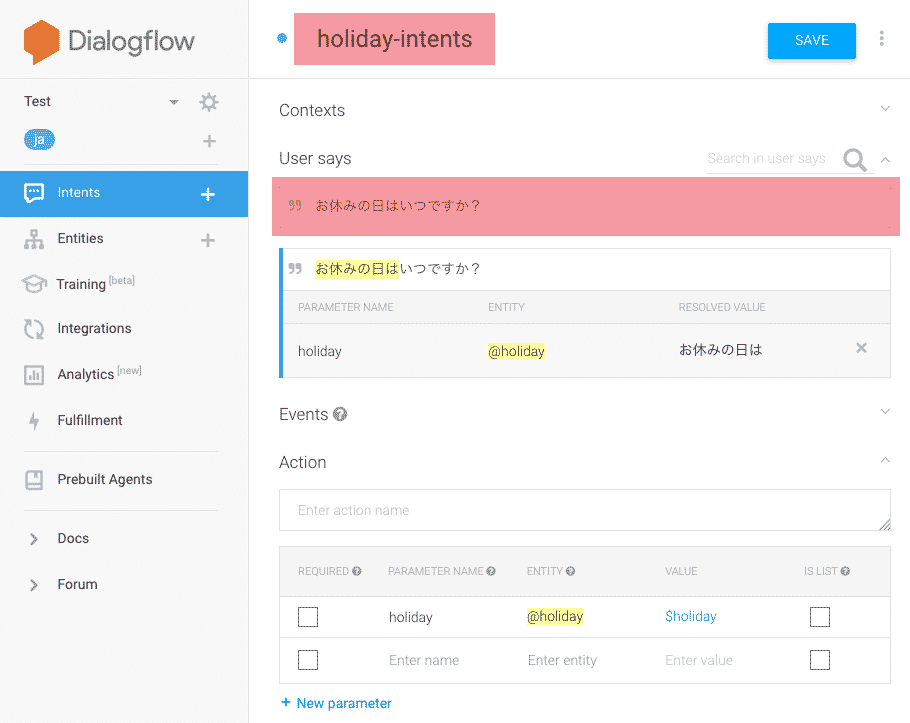
Intentsを設定
続いてIntentを設定していきます。
Intentとは「意図」を意味していて、ここでは予測される質問を入力していきます。
■Intent name:「holiday-intents」とします。日本語でも良いですが、先ほど設定したEntityを連想する名前が理想的です。
■User Says:予想される質問を入力します。(複数可)
■Action:先ほどEntityで設定した「holiday」のEnter synonymに登録されているワードがあると自動で設定されます。黄色背景になるとEntityとの連動が成功です。

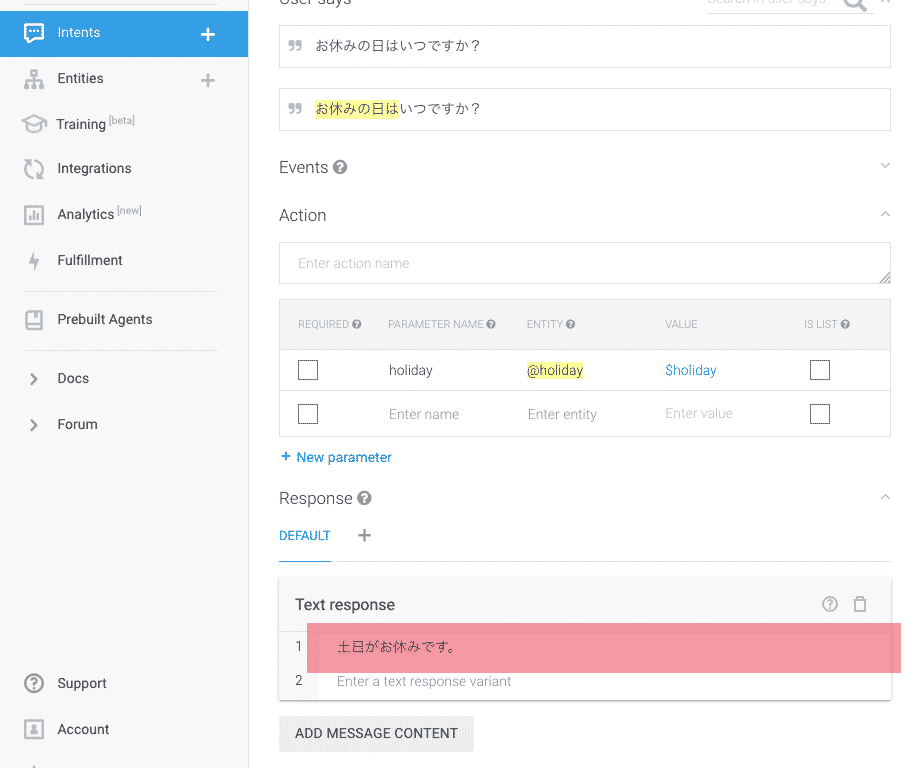
そのまま下にスクロールして
■Text response:返答する言葉を設定します。(複数可)「土日がお休みです。」と入力します。
ページ上部の「SAVE」をクリックして保存します。
ざっくりでしたがチャットボット自体の設定はここまでです。

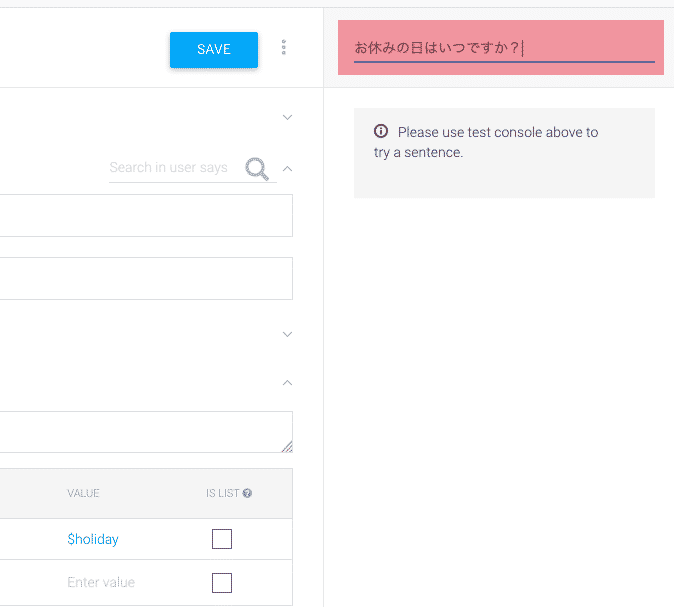
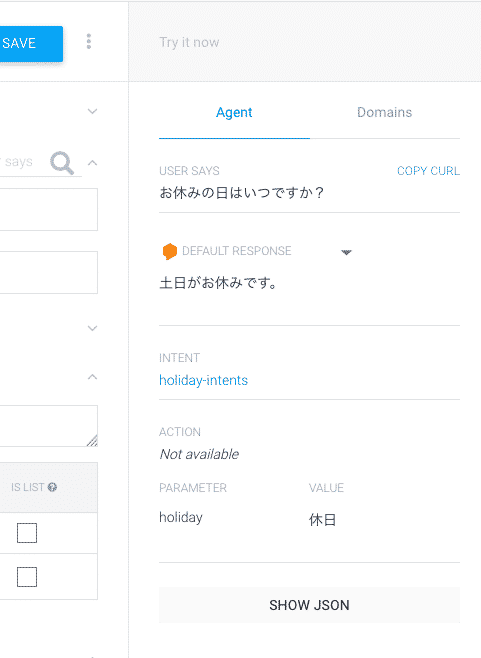
テスト
ページ右にある入力欄(Try it now)にお休みの日はいつですか?
と入力してENTERキー。

「土日がお休みです。」と返事が返ってきたら無事に設定が完了してます。
EntitiesやIntentsの設定内容を編集して色々と試すとより良いチャットボットができると思います。

iframeで任意の場所に表示させる
先ほど作ったチャットボットを、任意の場所に表示させるためにiframeタグを取得します。
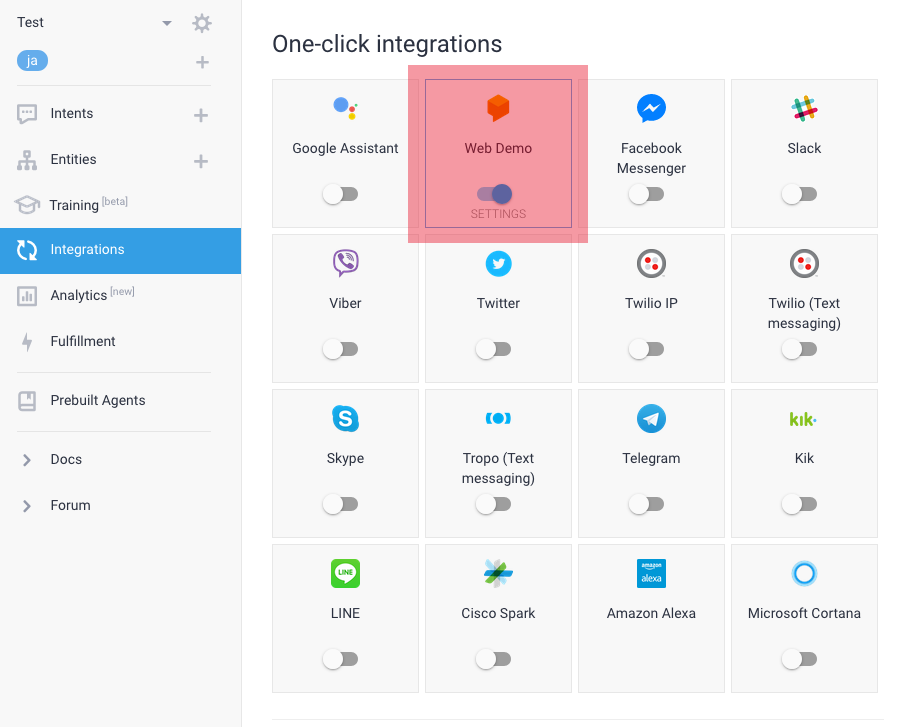
サイドバーにあるIntegrationsから「Web Demo」をクリック。

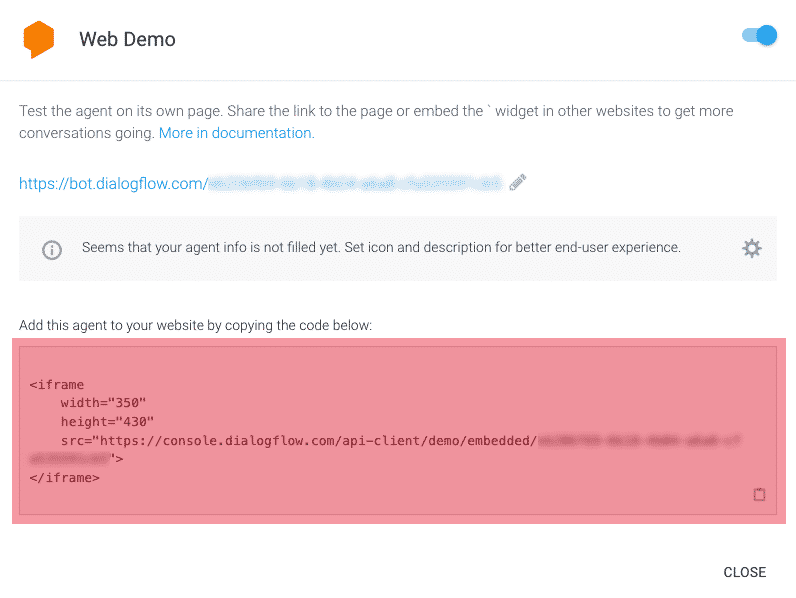
iframeタグを取得できます。

以上、とりあえずチャットボットを設定して見る方法でした。