2017.12.06
気分で当ウェブサイトのデザインや構成ををマイナーチェンジしているので、
更新の度にウェブサイトの状況を検証していかなくてはなりません。
今回は色々ある検証の中でSEOに影響を及ぼすと言われている「ページ表示速度」について対策していきたいと思います。
検証に使うツール
ページの表示速度を調べるツールはたくさんありますが、僕的に一番使いやすい「Google PageSpeed Insights」を使って検証していきます。

検証開始
検証したいページのURLを入力
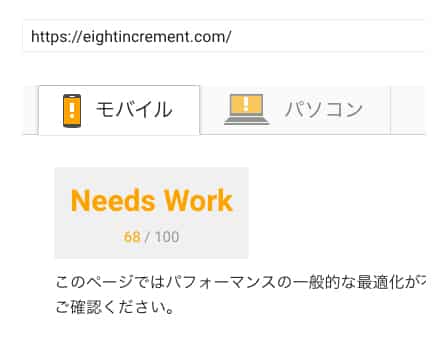
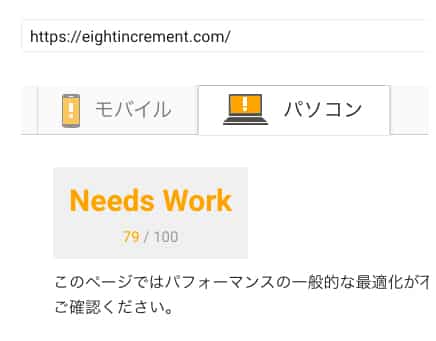
モバイルとパソコンの2タイプのデバイスで結果が表示されます。


点数
・モバイル:68/100(Needs Work)
・パソコン:79/100(Needs Work)
改善の余地がありそうです。
今回はパソコン版を改善していきます。
適応可能な最適化
・サーバーの応答時間を短縮する
・スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
・ブラウザのキャッシュを活用する
・画像を最適化する
・圧縮を有効にする
・CSSを縮小する
実際に改善していく項目です。
適応済みの最適化
・HTMLを縮小する
・JavaScriptを縮小する
・リンク先ページのリダイレクトを使用しない
・表示可能コンテンツの優先順位を決定する
既に適応している項目なので今回はノータッチです。
「適応可能な最適化」項目の改善
サーバーの応答時間を短縮する
「Google のテストでは、お使いのサーバーは 1.2 秒で応答しました。サーバーの応答時間が遅くなる要因はたくさんあります。」
とのことです。曖昧なので具体的にどのような改善点があるのか調べましょう。
■推奨される解決方法
サーバーの応答時間は 200 ミリ秒以下に減らす必要があります。サーバーの応答が遅くなる要因としてさまざまな理由が考えられます。たとえば、速度の遅いアプリケーション ロジック、遅いデータベース クエリ、遅いルーティング、フレームワーク、ライブラリ、リソースによる CPU の消費、メモリ不足などです。サーバーの応答時間を改善するには、これらの要因をすべて検討する必要があります。サーバーの応答時間が長い理由を解明する最初のステップは、測定です。次に、データを参照しながら、問題の対処方法に関する適切なガイドを確認してください。問題が解決した後もサーバーの応答時間を継続的に測定して、パフォーマンスのボトルネックが発生したら対応する必要があります。
なるほど、検証結果が1.2秒で推奨の応答時間が200ミリ秒なので、1/6まで応答時間を短縮しないといけません。具体的な改善方法がわからないのでとりあえず後回しにします。
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
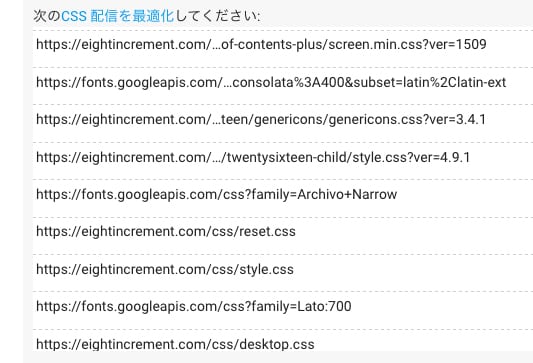
「このページには、ブロッキング CSS リソースが 10 あります。これが原因で、ページのレンダリングに遅延が発生しています。以下のリソースの読み込みが終わるまで、このページでスクロールせずに見えるコンテンツを何もレンダリングできませんでした。レンダリングをブロックするリソースの読み込みを遅延させるか、非同期に読み込むか、これらのリソースの重要部分を HTML 内に直接インライン化してください。 」
とのことです。たくさんのCSSとJsファイルが原因みたいです。

過去の検証でファイルの読み込む順番を入れ替えるだけでも効果があったので、今回も同じように対応します。
まずはheader.phpからfooter.phpにjsファイルとcssファイルを移動。
そして、Jsファイルの読み込みを遅らせる方法としてscript要素にasync属性を追加します。
<script type="text/javascript" src="https://●●●●●.com/js/●●.js" async></script>ファイル自体の機能と優先度を考え、1ファイルずつ動作確認しながらの移動がをお勧めします。
cssファイルについては読み込みのタイミングでレイアウトが一瞬崩れたりという不具合があるので気をつけください。
もうひとつ、CSS配信の最適化も行います。
上記リンク先のページを参考にCSSの配信を最適化していきます。
プラグインの中のファイルはアップグレードの度に上書きされてしまうので、今回は見送ります。
WordPressフォルダ外のファイルをメーンに最適化していきます。
再検証。

点数が85/100(Good)にアップしていますね。
この調子で進めていきます。
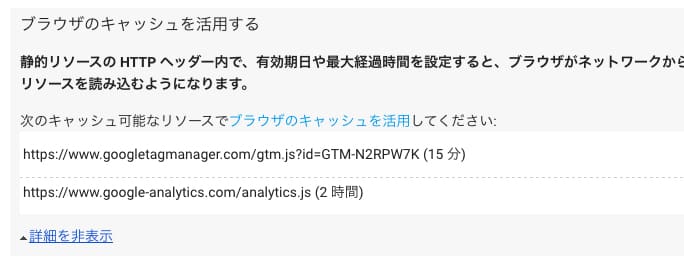
ブラウザのキャッシュを活用する
「静的リソースの HTTP ヘッダー内で、有効期日や最大経過時間を設定すると、ブラウザがネットワークからではなくローカル ディスクから以前にダウンロードしたリソースを読み込むようになります。」
とのことです。

■推奨される解決方法
サーバーでブラウザのキャッシュを有効にします。静的なリソースのキャッシュの有効期間は 1 週間以上にしてください。広告やウィジェットなどのサードパーティ リソースの場合は、キャッシュの有効期間を 1 日以上にします。キャッシュ可能なすべてのリソースで、次のような設定をおすすめします:
Expiresを 1 週間以上、できれば最大で 1 年間先に設定します(より広くサポートされているため、Cache-Control: max-ageよりもExpiresをおすすめします)。RFC のガイドラインに違反するので、1 年以上先には設定しないでください。- リソースの変更時期が正確にわかっている場合は、短い有効期間を設定してもかまいません。ただし、すぐに変更される可能性があるものの、変更時期がわからない場合は、長い有効期間を設定して、URL フィンガープリント(後述)を使用してください。
しかし、上記の画像にある
- ・https://www.googletagmanager.com/gtm.js?id=GTM-N2RPW7K (15 分)
- ・https://www.google-analytics.com/analytics.js (2 時間)
はこちらで変更できないので、パスします。
ちなみに当ウェブサイトの.htaccessは
ExpiresActive On
ExpiresByType text/css "access plus 15 days"
ExpiresByType image/gif "access plus 10 days"
ExpiresByType image/jpg "access plus 10 days"
ExpiresByType image/jpeg "access plus 10 days"
ExpiresByType image/png "access plus 10 days"
ExpiresByType application/x-javascript "access plus 10 days"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType application/x-javascript "access plus 1 month"
ExpiresByType text/js "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"に設定してます。
Cookieを使用する際はサイト内にCookieの使用することを記載することも忘れずに。
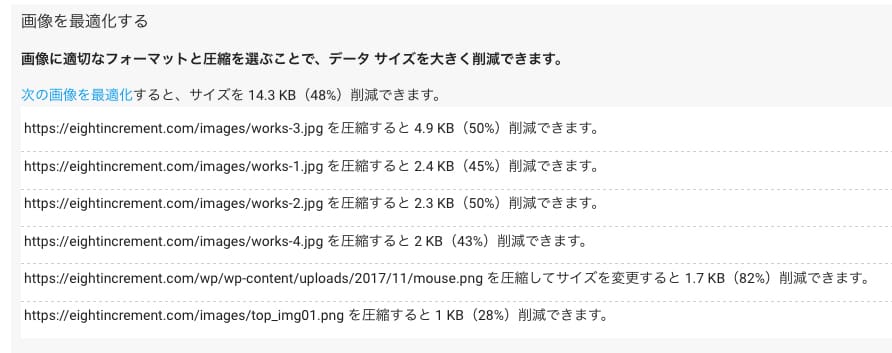
画像を最適化する
「画像に適切なフォーマットと圧縮を選ぶことで、データ サイズを大きく削減できます。」
とのことです。

当ウェブサイトはあまり画像データを掲載していないので、該当の画像データは6点です。
早速画像のサイズを圧縮していきます。
TinyPNGというサービスを使います。

使い方は画像データをドラッグ&ドロップするだけ。
圧縮が完了したら再度アップロードして画像を更新します。
検証します。

点数が88/100(Good)にアップしていますね。
画像が少ないので圧縮率も小さいですが、少し効果がでました。
圧縮を有効にする
「gzip や deflate を使用してリソースを圧縮することで、ネットワークで送信されるバイト数を減らすことができます。」
とのことです。

この項目もapacheを編集します。
#gzip圧縮ファイルの転送を有効
RewriteEngine on
RewriteCond %{HTTP:Accept-Encoding} gzip
RewriteCond %{REQUEST_FILENAME}\.gz -s
RewriteRule .+ %{REQUEST_URI}.gz
#スタイルシート (.css)
<FilesMatch "\.css\.gz$">
ForceType text/css
AddEncoding x-gzip .gz
#Javascript (.js)
<FilesMatch "\.js\.gz$">
ForceType application/x-javascript
AddEncoding x-gzip .gz
#HTML (.html)
<FilesMatch "\.html\.gz$">
ForceType text/html
AddEncoding x-gzip .gz
編集後、表示速度の再検証。
圧縮の設定をしましたが、568バイトの圧縮なので点数に影響ありませんでした。
CSSを縮小する
「CSS コードを縮小すると、データ サイズを大きく削減でき、ダウンロードや解析の速度を向上させることができます。」
とのことです。

ハイライターを装飾するprism.cssの圧縮していきます。
エディタのSublime Textを使用している人はパッケージの「YUI Compressor」インストールしているのでこのパッケージを使って圧縮します。
圧縮したら再度サーバーにアップロードします。
検証。

596バイトの削減でしたので、今回も点数に変化はありません。
あと12点。
ここで後回しにしていた「サーバーの応答時間を短縮する」の対策をします。
具体的に対処法が書いてないので、思いつく限り表示速度が遅くなってそうな原因を見直していきます。
■GoogleSpeed Insightsの検証結果以外に自分で対応した項目
・サイズの大きいファイルの圧縮
・不要なソースコードの削除
・WPプラグインの最適化(スムーススクロールやドロワーメニューはWPのプラグインを使わない)
・jqueryのアニメーションをCSS3で対応する
・サーバー側の設定(phpバージョンなど)
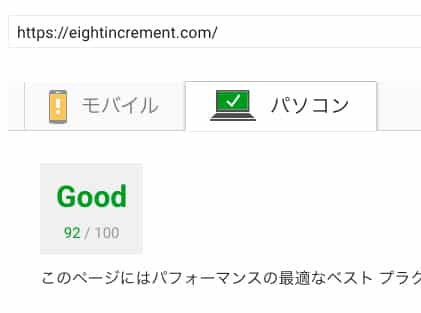
最後に検証。

92/100です。
どうやらこれが限界のようです。
PageSpeed Insightsで100点を取ってみたいという事で、100点に挑戦しましたが、
表示速度を改善するのは奥が深くウェブサイトのデザインや機能が関係してしてきます。
どんなサイトでも100点を取れるわけではないようです。
しかし、引き続き表示速度の対策は続けていきたいと思います。
長文最後まで読んでいただきましてありがとうございました。